
Кучугура Андрей
SЕО-специалист



Core Web Vitals — комплексная система оценивания ранжирования, работающая с 2018 года, хотя для многих это может стать новостью. Логика системы оценивания образца 2018 года заключается в оценке рендера первой области отображения. Грядущие изменения подразумевают формирование системы с более комплексной стратегией, которая к концу 2021 года или началу 2022 продолжит оценивать работу проекта там, где заканчивает оценивание текущий Core Web Vitals.
С нововведениями можно будет выделить пару отличительных особенностей: оценка объема потребляемой оперативной памяти браузером при рендере проекта, а также оценка плавности анимации или взаимодействия пользовательского интерфейса. Это вызывает как определенные сомнения, беспокойства, так и повод начать мыслить более широко.
Если проект “причесать” и привести в порядок на мобайле, а на десктопной версии останутся огрехи, будет ли это оказывать значительное влияние на работу с Web Vitals? Две причины, по которым даже с определенными недостатками десктопная версия отлично себя покажет:

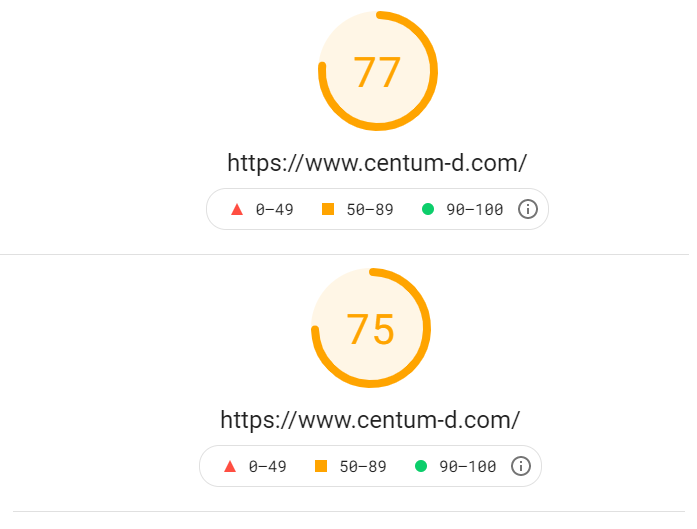
Почему при проверке ранжирования сайта каждые 10 минут показываются явные скачки результата?
Если проект располагается на общем сервере, в момент высокой нагрузки на сам сервер работа проекта замедляется в силу понятных причин — сервер способен обрабатывать ограниченное количество запросов одновременно. Соответственно, характеристика после оценивания рискует значительно отличаться при каждой новой проверке.
Предположим, имеется проект на WordPress с установленными кэширующими плагинами — в момент первого запроса определенной страницы результат запроса сохраняется, а в момент следующего запроса возвращают сохраненный ранее результат. В меру частого введения в таких ситуациях некоего временного промежутка, на уровне которого существования подобного кэша считается нормальным, а как только этот промежуток проходит, возвращается результат работы кэша. По прошествию промежутка происходит обнуление цикла, из-за чего генерация страницы, например, WordPress начинается заново, что гарантировано влияет на метрики в том или ином объеме.
Дать объективную оценку ситуации и “поставить диагноз” способен лишь грамотный технический специалист.
Конечно, можно попробовать провести оценку самостоятельно, если имеется тестовая версия проекта, расположенная на другом хостинге либо на локальном.
Запуск теста оценивания Web Vitals с тем же промежутком времени с помощью DevTools, который позволяет провести оценку производительности с помощью Light House, может помочь разобраться в проблеме без привлечения специалистов. Если в случае оценки тестового проекта на другом хостинге результаты выглядят адекватнее, из этого можно сформулировать вывод: проблема заключается в хостинге или сервере, на котором работает оригинальный проект.
Читайте также Что такое Core Web Vitals | Часть 1 | Введение
Комментарии